SVG: An Introduction and Overview vs. Bitmap Formats
A high-level look at SVG data
In last week’s newsletter, we looked at and compared two common bitmap image formats – JPG and PNG. These formats represent an image as a fixed-sized grid.
In this article, we’ll look at an alternative way of representing images where more emphasis is placed on the elements within it. In addition to introducing the data format, we’ll look at what it means in terms of storage requirements.
Making a Calculated Choice
A bitmap describes an image at the pixel level. It specifies both the number of points within an image, and the colour of each one. However, the points aren’t related to one another apart from being in the same image. Image 1 shows a green circle on a blue background. Some pixels are blue, some are green. But there’s nothing to say that the green pixels form a circle.
SVG Image Format
Instead of treating an image as a series of colour values in a grid, the SVG format takes an entirely different approach by describing the shapes within it using a dedicated markup language. This makes it unsuitable for certain purposes (like photos) where elements blend smoothly into each other.
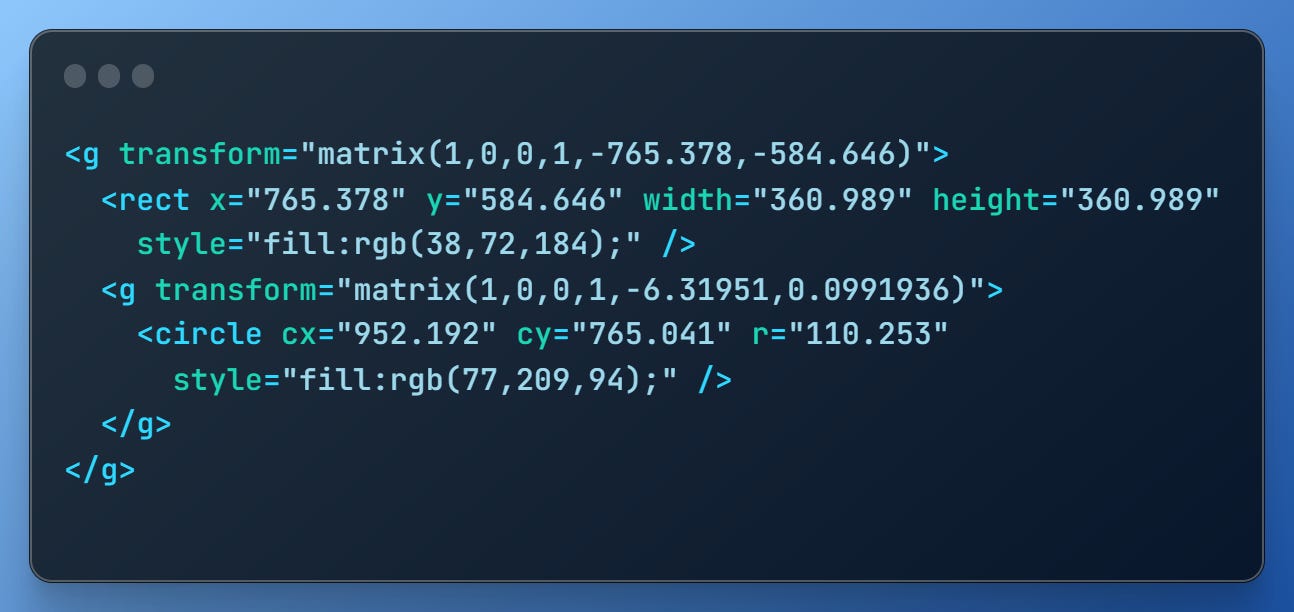
Image 1 was created in Affinity Designer. Once exported as an SVG, it – like any other SVG – can be opened in a text editor. The following is a snippet from the output.
It may look complex, but it’s not too hard to see what’s going on if we take it bit by bit.
First off, we have a rect. This represents the blue square we’re using as a background. Looking at its attributes, we see it has:
X and Y co-ordinates (
xandyrespectively).Width and height sizes (
widthandheightrespectively).A colour; more specifically,
rgb(38,72,184).
Likewise, the circle also has:
X and Y co-ordinates (
cxandcyrespectively).A size (
rrepresents its radius – the length between its midpoint and edge).A colour:
rgb(77,209,94).
Neither co-ordinate of the rect is 0, and we might expect the image to be offset as a result. However, this isn’t the case because the image’s elements are all wrapped in a group (g) with a matrix transform to reposition it.
Storage Requirements
SVG markup is semantically rich: each tag describes an element in its entirety. For example, the circle tag defines a circle with its location and size specified by the tag’s attributes. This lets us express a lot of information with a relatively small amount of data, especially when compared to how a bitmap would represent the same image. For reference, Image 1 as an SVG takes 778 bytes.
Summary
The SVG format represents an image differently to how bitmap formats such as JPG and PNG would. An SVG describes its elements using a dedicated markup language, instead of presenting it as a series of colour values in a grid.
This makes the format unsuitable for images where its elements blend seamlessly with one another. However, it means SVGs generally have a much smaller footprint than a bitmap equivalent.
Bonus Developer Tip
The VS Code file browser can get busy when working on a big project. Instead of searching for the file you need by eye, jump straight to it by pressing Ctrl+P and typing parts of its filename.
These tips are exclusively for my Substack subscribers and readers, as a thank-you for being part of this journey. Some may be expanded into fuller articles in future, depending on their depth.
But you get to see them here, first.